Basic Image Resize
放在網路上看的照片, 只要螢幕大小即可, 不需要像沖印出來的等級一樣要超高畫質,
以下就是基本的照片瘦身法

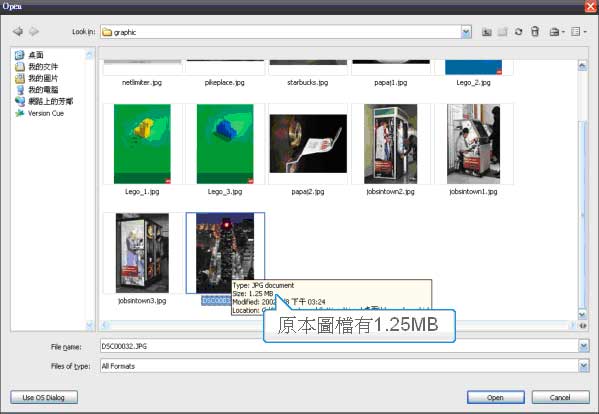
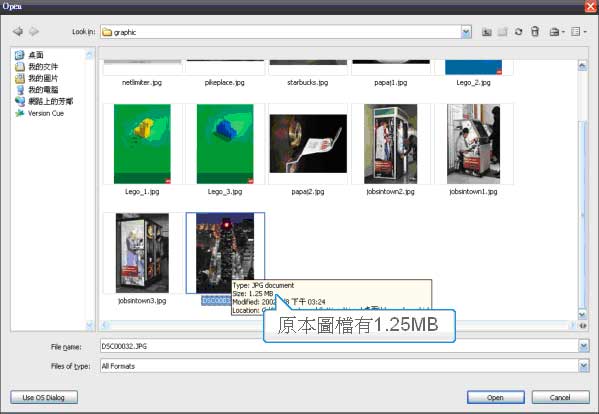
原始檔案有1.25MB

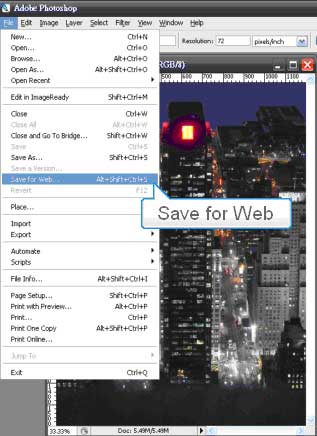
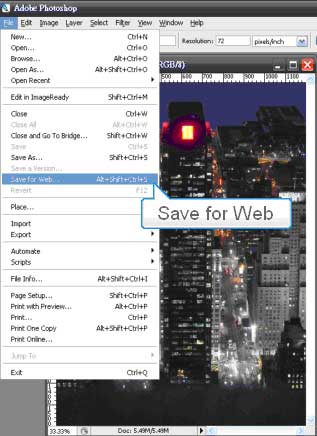
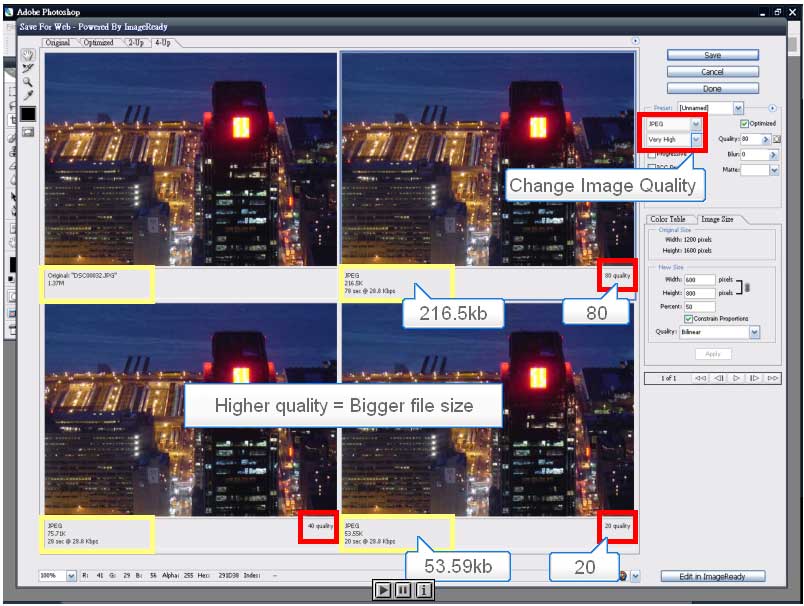
Save for Web

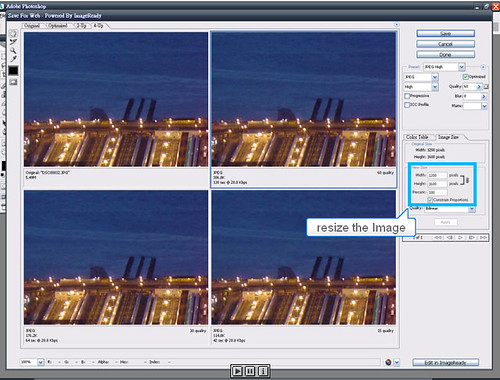
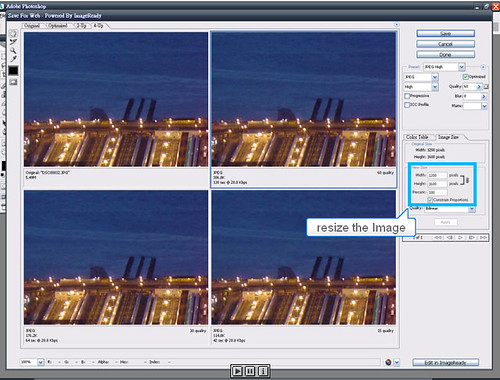
先把照片大小改成600x800

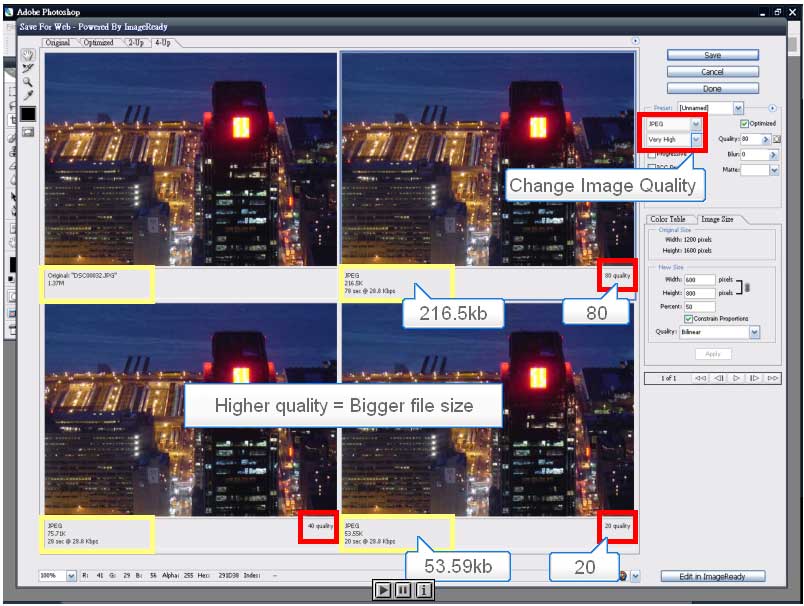
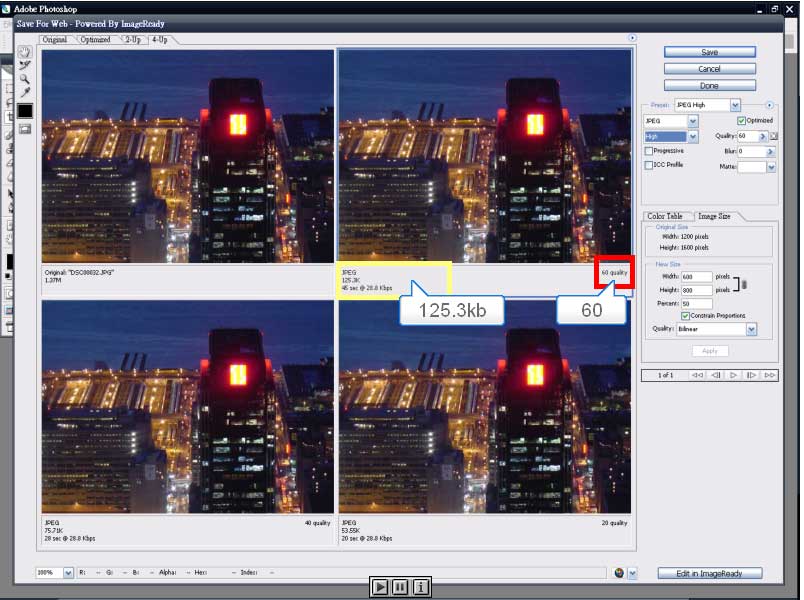
調整JPG 的品質 品質越高, 檔案越大, 畫質越清晰, 所以在檔案大小和品質間找出可以接受的平衡點

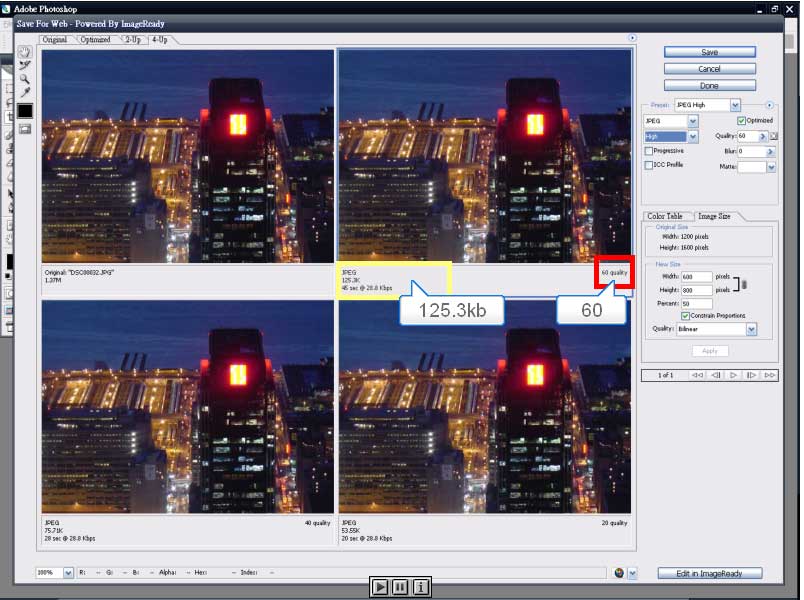
品質60, 檔案125.3KB OK->SAVE
超簡單, 而且很快就可以把照片瘦身到1/10的大小
以下就是基本的照片瘦身法

原始檔案有1.25MB

Save for Web

先把照片大小改成600x800

調整JPG 的品質 品質越高, 檔案越大, 畫質越清晰, 所以在檔案大小和品質間找出可以接受的平衡點

品質60, 檔案125.3KB OK->SAVE
超簡單, 而且很快就可以把照片瘦身到1/10的大小


Comments